Adding a Full-Width Showcase Image
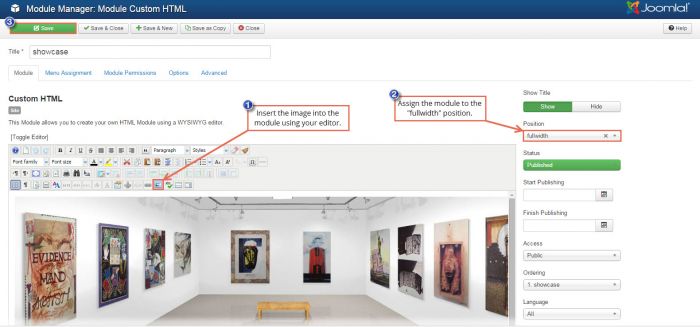
To add a full-width showcase image to the template, you'll want to create a custom HTML module. While creating the module, upload your image to the site using your editor. Assign the module to the fullwidth position in the CloudBase 3 template. Be sure to save your work.
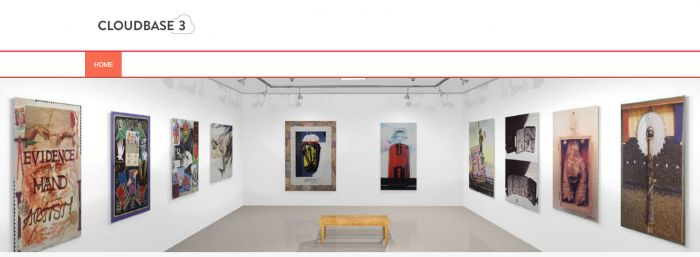
Return to the front of your site to see the your full-width showcase image. Please note that this image is responsive and will automatically re-size when the template is viewed on different devices.

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!