Custom HTML Modules (Joomla 3)
Modules are like little websites within your website. You can do many, many things with modules. You can feature contact, registration, and login forms. You can feature an RSS feed from an external resource. You can include custom text and images in various module positions. The opportunities are really endless and modules are versatile. The video below explains how to Create a Custom HTML Module to feature custom text and images on your site. Written instructions & screenshots follow the video.
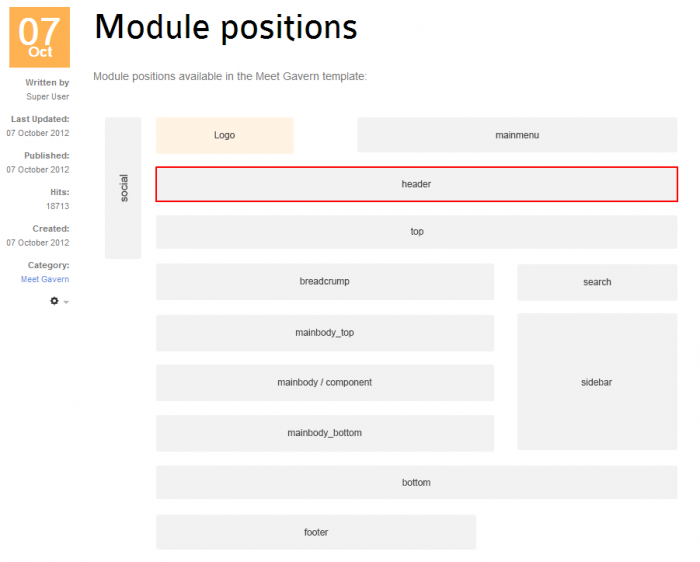
Before creating the actual module, you'll want to pick a module position. If your template has a module map, go look at it and pick a position for your module. For the purpose of this article, we will create a menu module in the main menu position.
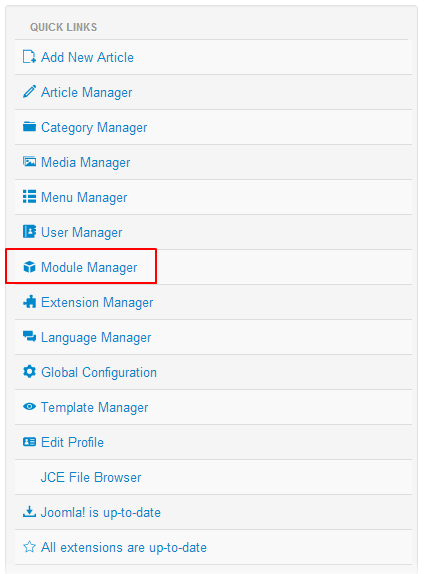
After logging into the back end of your site, go to the Module Manager.
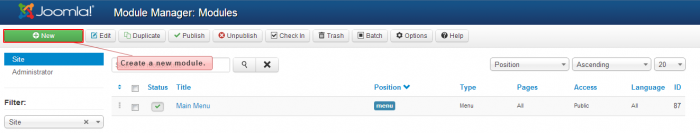
To create a new module, click on the "New" button in the toolbar.
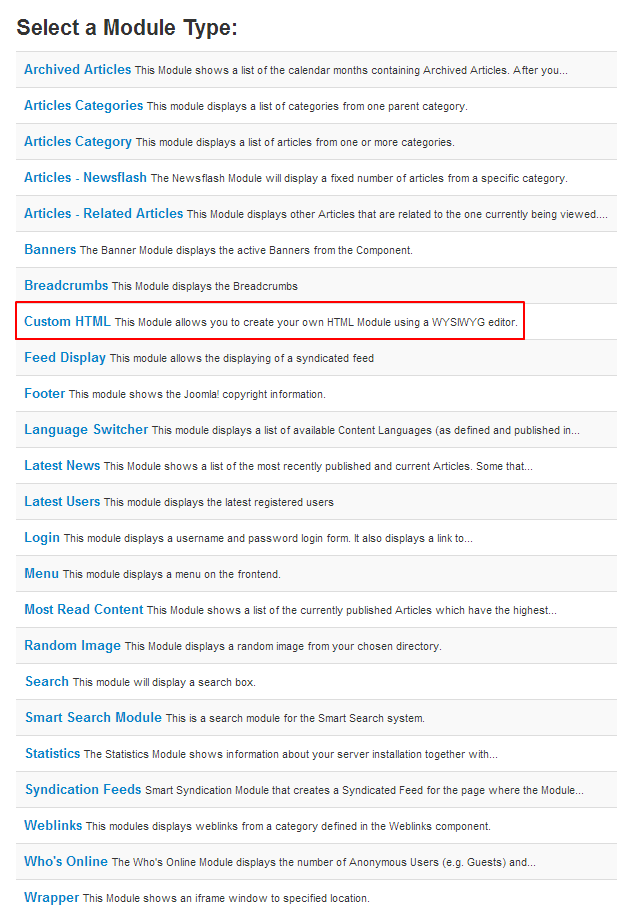
You'll be prompted to select a module type. There are many different types of modules and they can perform a wide range of functions. They're all worth learning about. To customize the content of the module, you'll want to select "Custom HTML" as the module type.
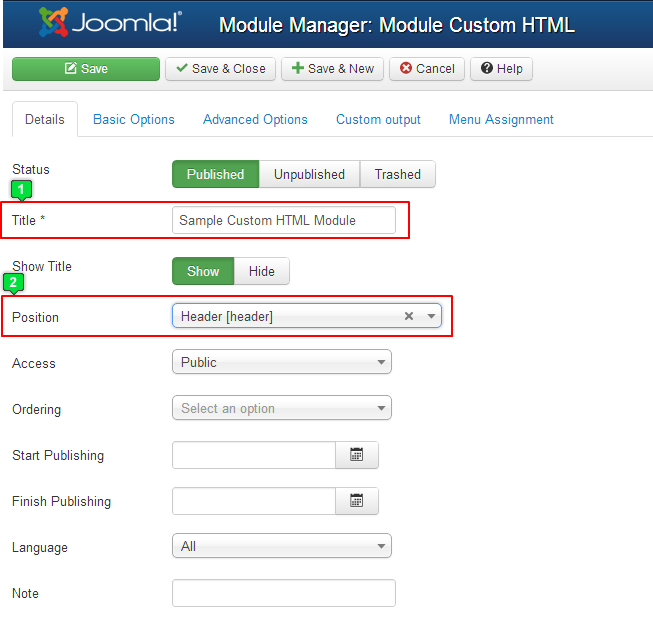
Just like creating a category, article, or menu item, you'll have to pay attention to asterisks when creating a module. Create a title for the module, and you'll have to select a module position.
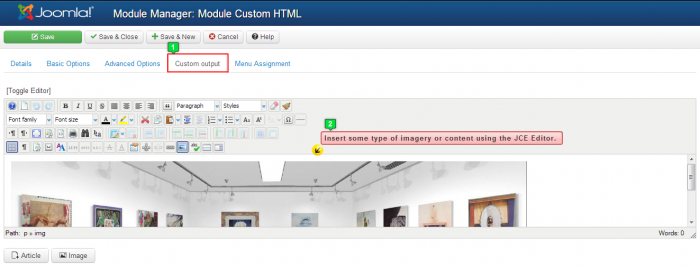
Next, click on the "Custom output" tab where you can customize the text or insert an image into the module. It may be helpful to learn about the JCE Editor to recall how to insert images, Custom HTML code, or learn about other useful functions of the editor. If inserting an image, it will be helpful to have pre-sized that image to fit the module before inserting the image.
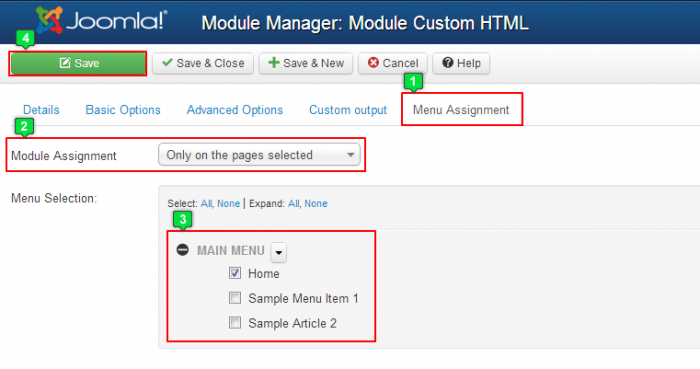
In the menu assignment area, you can select the pages that you'd like to display the module. For the purpose of this article, we will place this module only on the home page. Be sure to save your work when you're done.
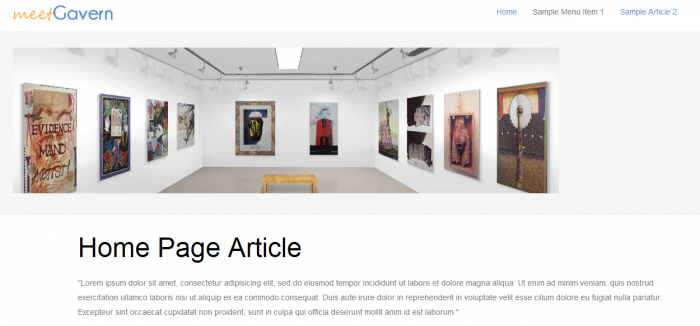
At this point, return to the front end of your site, refresh the page, and you'll see your new Custom HTML Module.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!