Module Suffix - Menu Suffix (Joomla 3)
With the adoption of the Bootstrap Framework in Joomla! 3.0 the way templates and extensions are developed for 3.0 has changed quite a bit. Although you can still edit the styling and CSS of your templates and modules, with the introduction of the Bootstrap Framework, template developers are now working within the same framework which means more standardized and consistent coding. What does this mean to you? Basically, it means that the framework being used for 3.0 templates all begins with the same building blocks, the same 'base'. So, we should begin to see the new templates have the styling choices included in the back end of your template making many of the old CSS edits unnecessary. There are a few suffixes that will be used much more than others, however, and that's what we will cover in this document. What we cover here isn't even close to what you can do with Joomla! 3.0 and module/menu suffixes, and this document will be updated as Joomla 3.0 develops, but for now we will cover the most frequently asked questions.
Menu and Module Suffix
Tabbed Menus and List Styling
Menu and Module Suffix
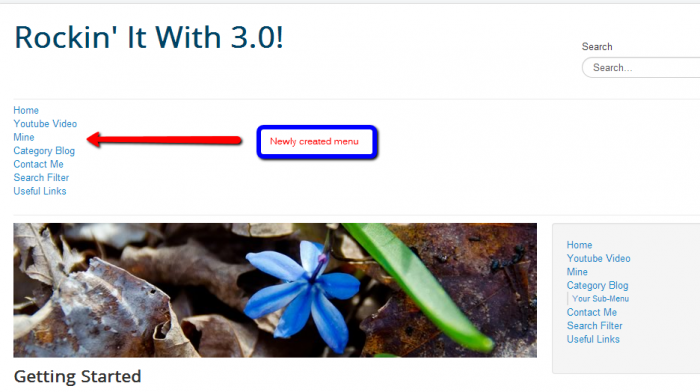
Menu and module suffixes are not new to Joomla. They have been used for styling changes and many template developers would create their own unique suffixes for their templates. With 3.0, there are now some that will be used more than others. The most common question/issue that we have found has to do with menus. When a new 3.0 site is launched, the main menu is already in place with the styling intact. You can simply add to the Main Menu and it will work just fine. If you create a new menu, create the menu module and place it in the navigation position, you will see the menu does not display horizontally.
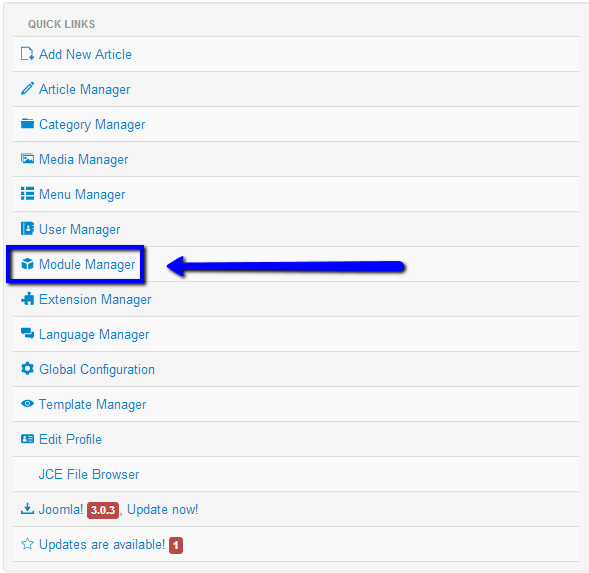
To get your menu to display horizontally with the same styling as your original menu, we have to add a couple of things. Go to your Module Manager.
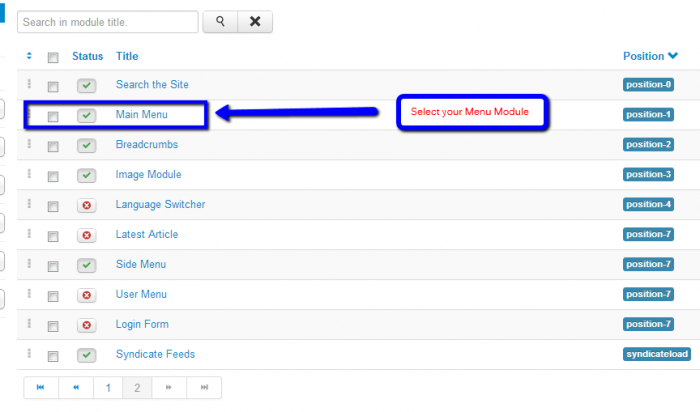
Then select the menu module you created for your menu. For the purposes of this article I created a new main menu and we will be using this.
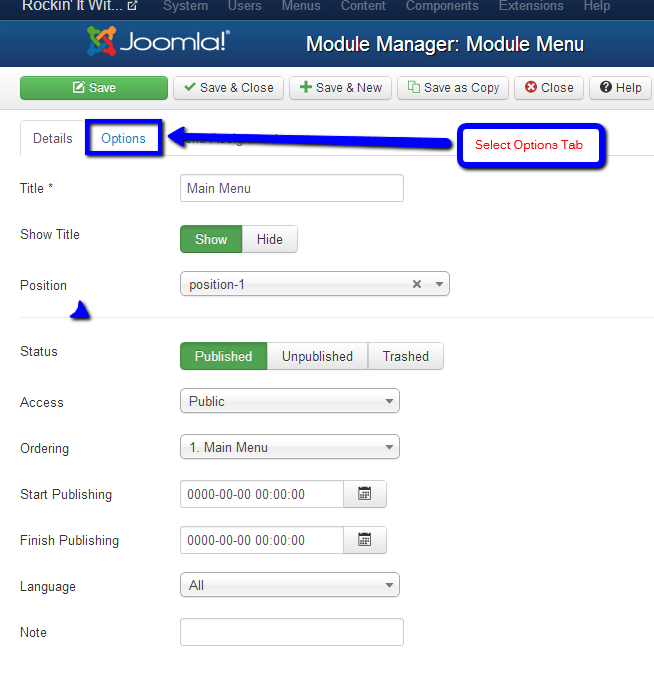
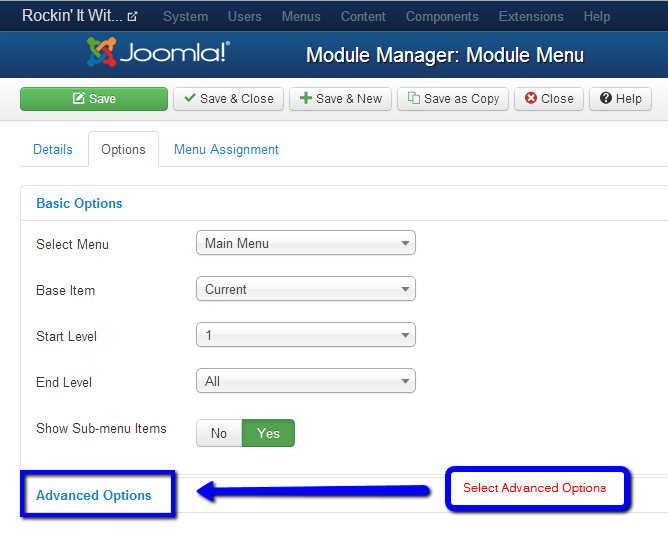
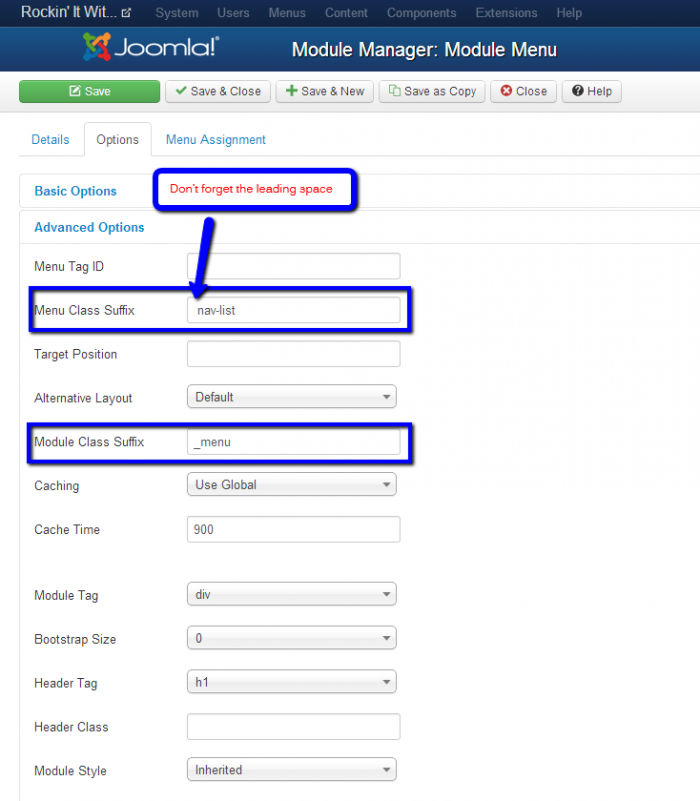
Once you open the module, select the "Options" tab.
Select the "Advanced Options" section.
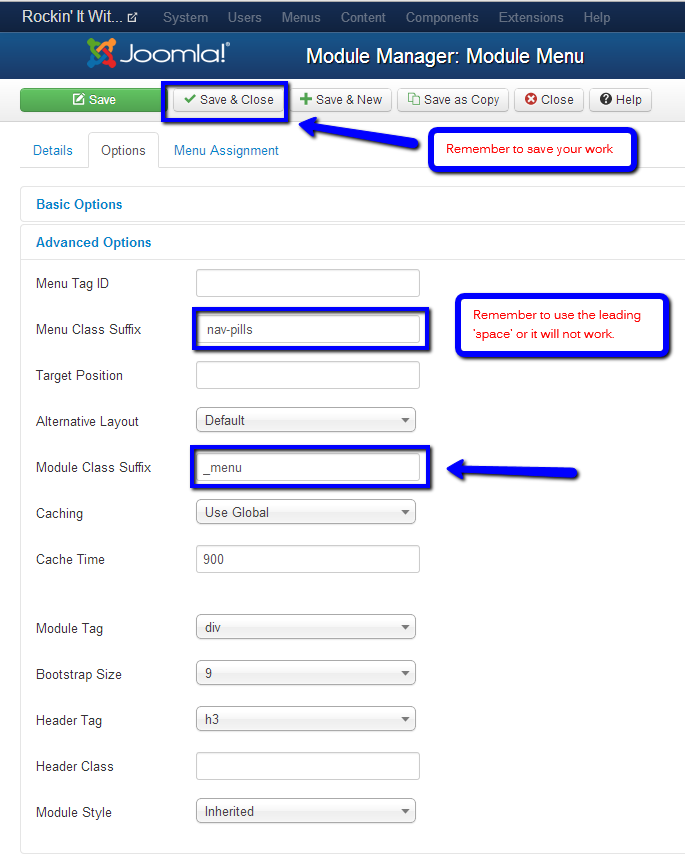
This is where we add the styling to menu. In the menu suffix field you type a leading space (space bar) and then type "nav-pills". This adds the styling and makes the menu horizontal. In the "Module Class Suffix" field, add " _menu". This will add the active highlight so the menu item is highlighted when you are on that page. Remember to save your work.
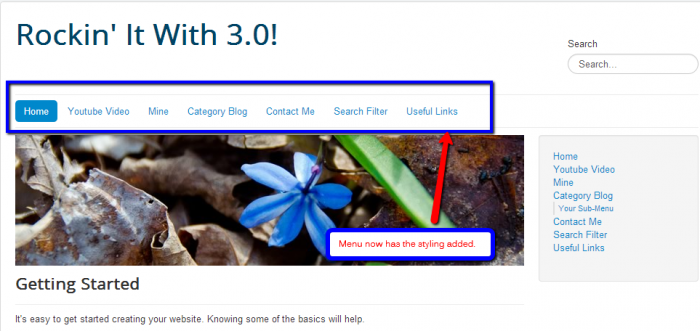
Now you can see the menu is displaying horizontally and the highlight/styling is working.
Tabbed Menus and List Styling
Two of the more frequently used suffixes will be " nav-tabs" and " nav-lists."
Tabbed Menu
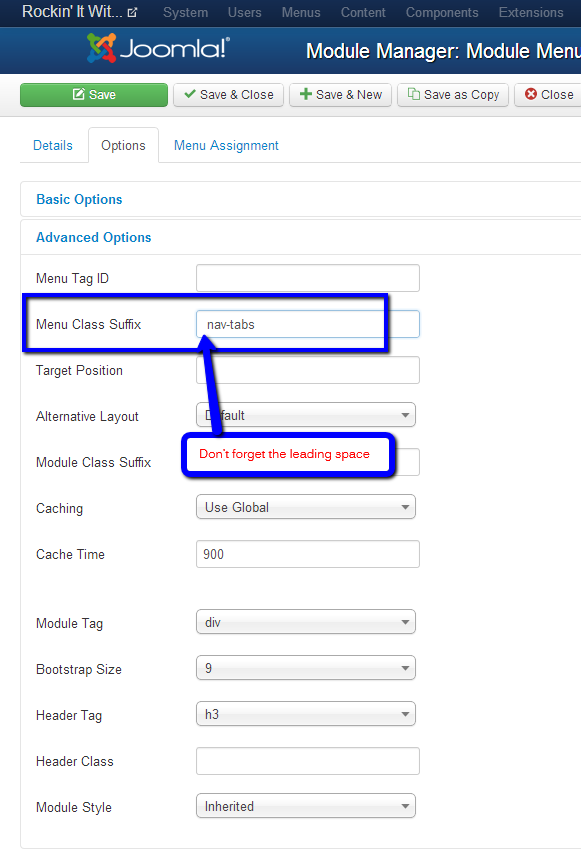
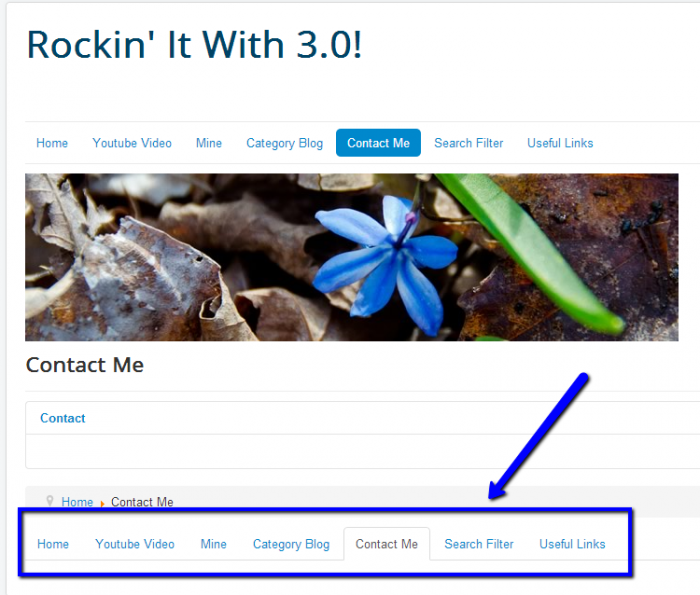
Tabbed Menus have always been a popular feature. In 2.5 you usually had to find an extension to create tabbed menus. In 3.0 all you need to do is add the " nav-tabs" menu suffix (without the quotes, the quotes are only here to show you there is a leading space), remember to add the space before "nav" otherwise it will not work.
You can see here the tabbed menu on the bottom section of the page.
List Styling
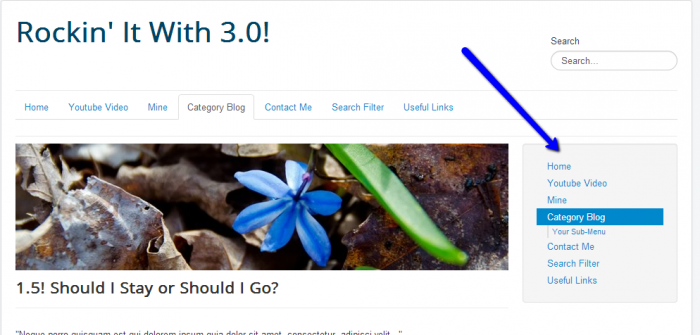
Another common question/issue was adding some style to our sidebar menus. This can now easily be done by adding the menu suffix " nav-lists" to your sidebar menu module.
Now you can see the sidebar has styling similar to the main menu. The active page highlight now works and there is a mouseover effect.
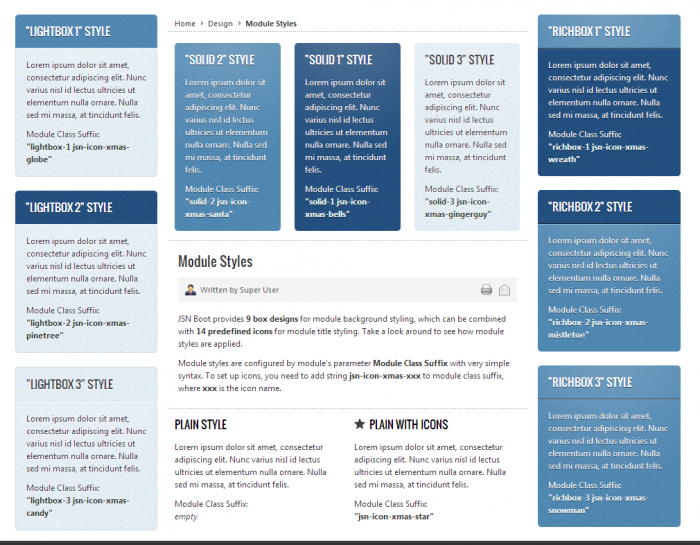
Keep in mind that a lot of your menu and module suffix choices will be integrated into your templates by the providers as it was in 2.5. You can see from this image that the template developer has included even more control using module suffixes. There are many other ways you can use menu and module suffixes in Joomla 3.0, what is here in this article includes just a few examples.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!