iframe Code Not Saving (Joomla 2.5)
When creating a new module, there are occasions when users try to insert iframe code in a custom HTML module, but the module refuses to save. Because of some filters, Joomla doesn't allow iframe code to save. There are some security risks involved with iframe tags (i.e. iframes can sometimes be used in an attempt to hack a site). Because of this, Joomla editors filter out iframe code. Fortunately, there are a few steps that can be taken to make your iframe tag work properly in your Joomla site. This article describes a few workarounds to solve the iframe problem.
Joomla Text Filters
Enabling iframe Code for the JCE Editor
Enabling iframe Code for the TinyMCE Editor
Creating a Wrapper Module
Joomla Text Filters
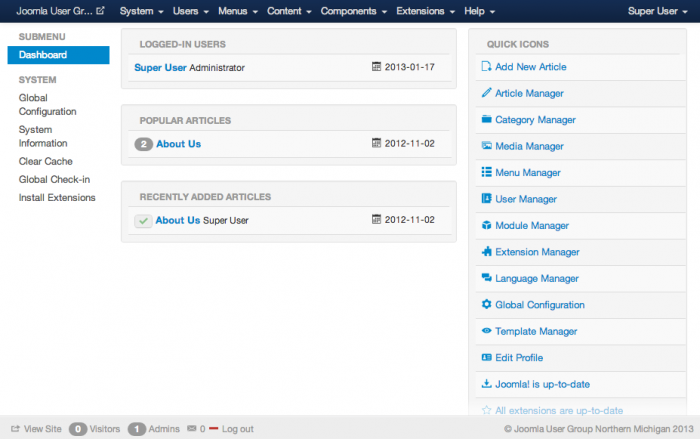
Whether you are using the Tiny MCE Editor, the JCE Editor or any other type of editor, you should enable iframe code first through Global Configuration. After logging into the back end of your site, click on the Global Configuration quick icon.
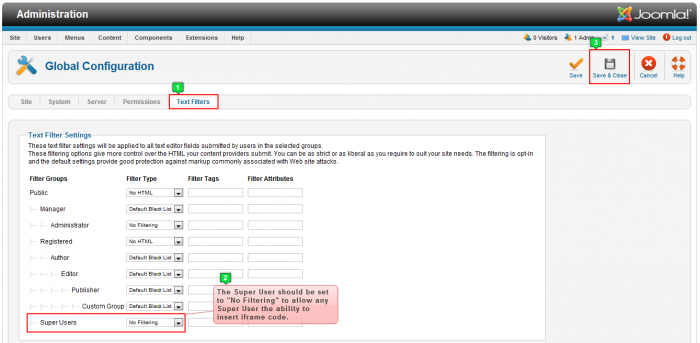
Click on the "Text Filters" tab, and be sure that the "Super User" is set to "No Filtering". This will ensure that Joomla allows the Super User the ability to paste iframe code into an article or custom HTML module. Be sure to save your work when you're done.
Back to Top
Enabling iframe Code for the JCE Editor
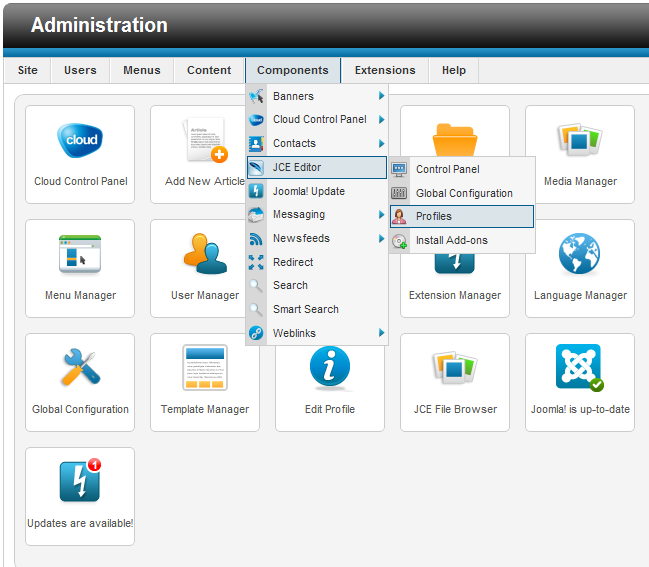
If you're using the JCE Editor, you'll also have to enable users to insert iframe code. Do this by going to Components > JCE Editor > Profiles.
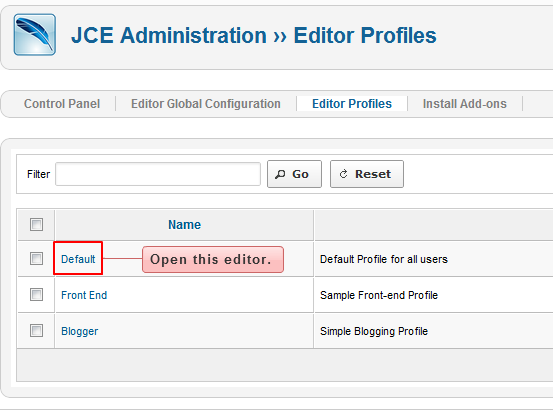
Click on the "Default" editor, the editor that you'll probably be using.
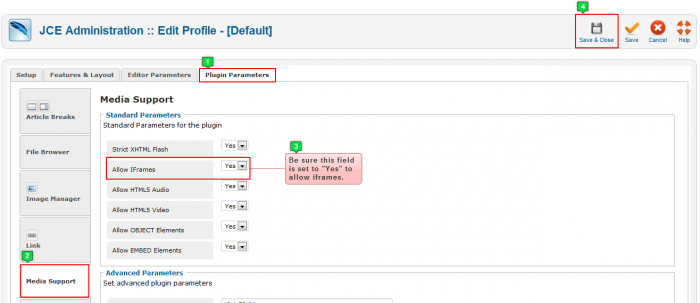
In the "Edit Profile" area for the "Default" editor, click on the "Plugin Parameters" tab, and then click on the "Media Support" tab. Be sure that "Allow Iframes" is set to "Yes". Select "Save & Close" when you're done. See the screenshot below for help.
Back to Top
Enabling iframe Code for the TinyMCE Editor
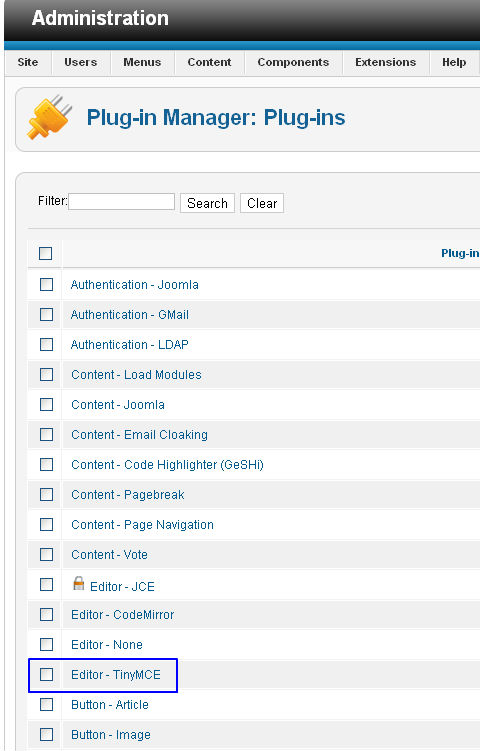
To enable iframe code for the TinyMCE Editor, go to Extensions -> Plug-in Manager -> Tiny MCE. Select the TinyMCE Editor from the list.
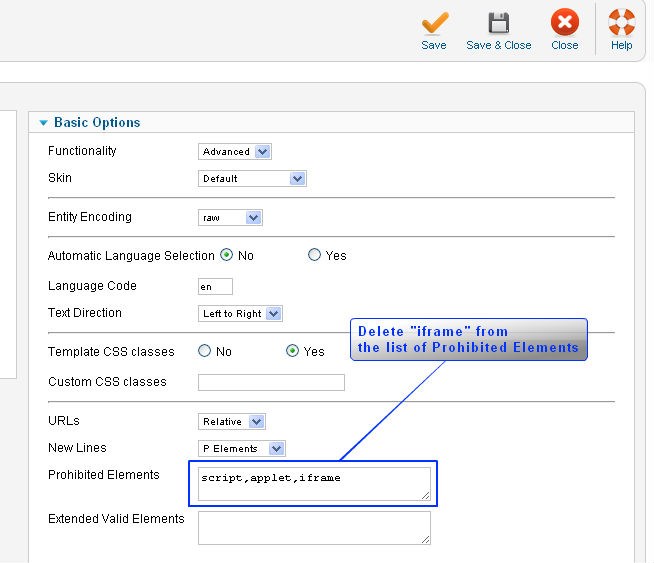
Once you've selected the TinyMCE Editor, you'll notice an area off to the right called "Prohibited Elements". Remove "iframe" from this list of prohibited elements. Be sure to save your work when you're done.
Back to Top
Creating a Wrapper Module
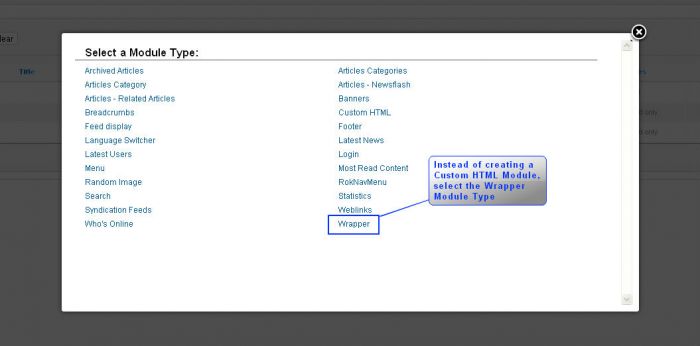
In Joomla, iframes are considered wrappers. As you create a new module, instead of selecting the custom HTML module type, you can select the Wrapper module type.
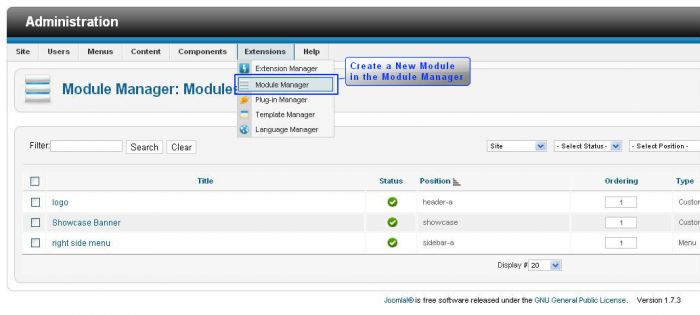
First, go to Extensions -> Module Manager, and create a new module by selecting "New".
Instead of creating a custom HTML module Type, create a "Wrapper" module.
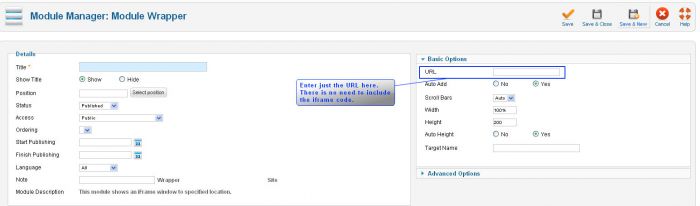
Create the Wrapper module complete with your iframe settings. Assign it a module position, provide the URL in the URL field under "Basic Options" on the right side of your screen. You'll only need to enter the actual URL. You can leave out the iframe code.
Save the module, and your iframe code should function as you'd like it to.
Hopefully one of these steps work for you. If not, and you've purchased a CloudAccess.net support plan, you can always submit a support ticket or call in for help.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!