Tutorial #5: The Basics of the Cloudbase 2.0 Template (Joomla 2.5)
The Cloudbase 2.0 Template is a free and versatile template that can help you to create a great demo site because of its easy to use functionality. This article explains how to use some of the features of the Cloudbase 2.0 Template.
How to Access the Cloudbase 2.0 Template
The Cloudbase 2.0 Menu Items
How to Access the Cloudbase 2.0 Style Sheets
How to Access the Cloudbase 2.0 Template
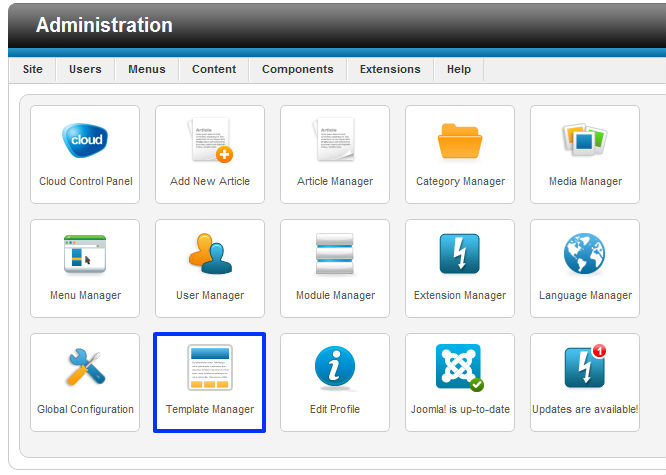
To start, after logging into the administration area (the back end) of your site, go to the Template Manager.
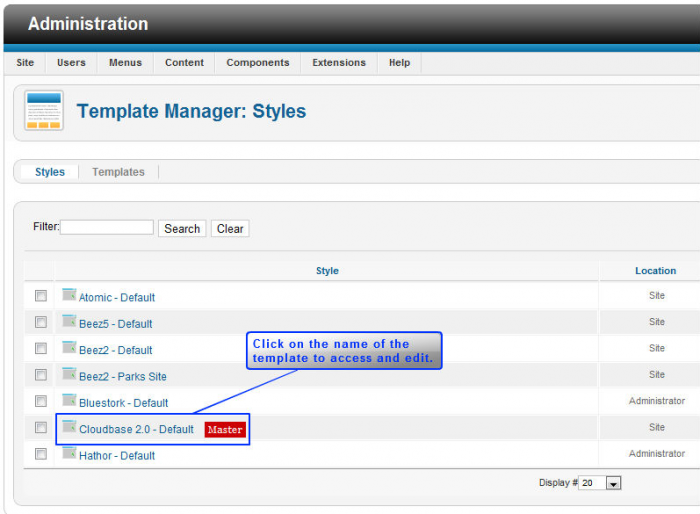
Once inside the Template Manager, click on the Cloudbase 2.0 link to access and edit the template.
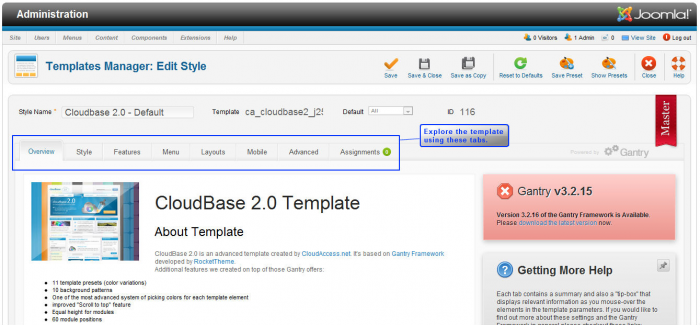
Once inside the Edit Style area for the Cloudbase 2.0 Template, you can see many of the useful functions. In the main menu there are different tabs that will allow you to access and edit different parts of the template. Once you visit these the different areas of the template and edit, be sure to save your work for the changes to show up on the front end.
Back to Top
The Cloudbase 2.0 Menu Items
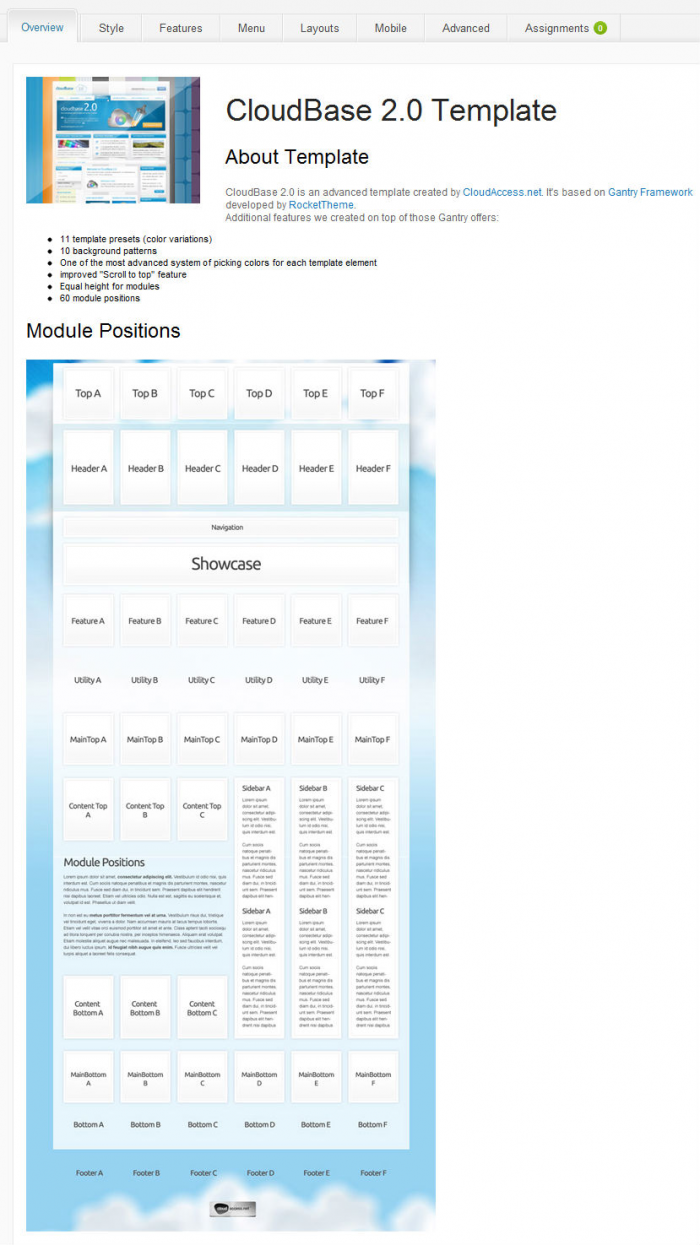
Overview
The "Overview" tab will allow you view the Module Map for this template. This is extremely useful in understanding the different positions that can feature your extensions, components, or customized images or text. You can also read about the different color presents and framework information for this template.
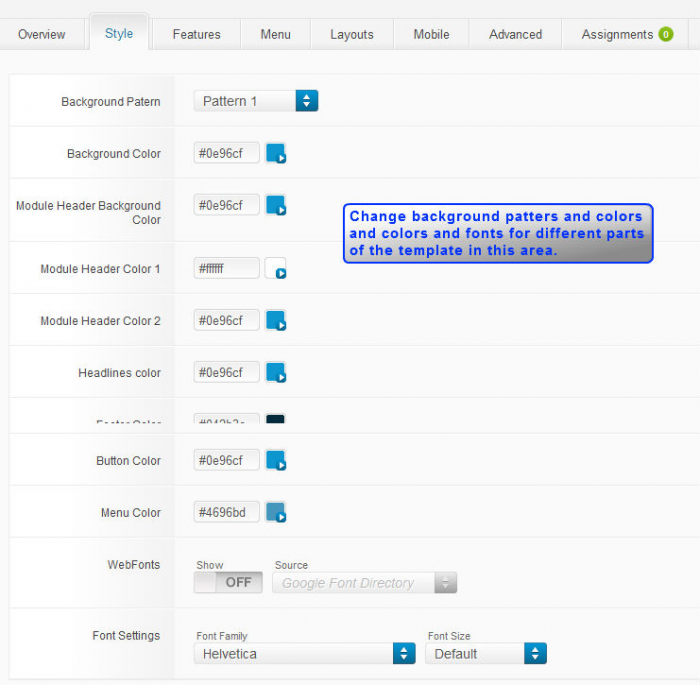
Style
The "Style" tab will allow you to edit different colors, background patterns and fonts for the template. Once you save your work here, the new patterns and colors will show up on the front end of your site.
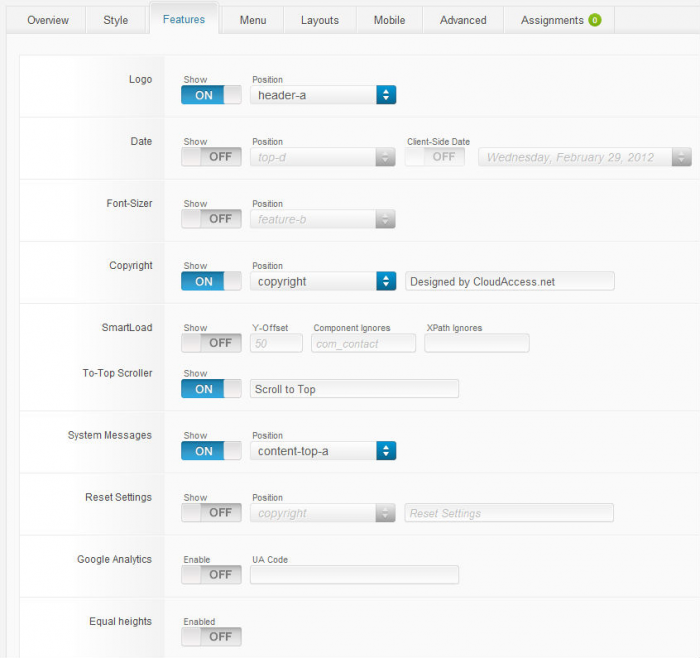
Features
The "Features" tab allows you to change or turn different elements - like the Cloudbase 2.0 logo, the copyright, the date, and Google Analytics, on and off.
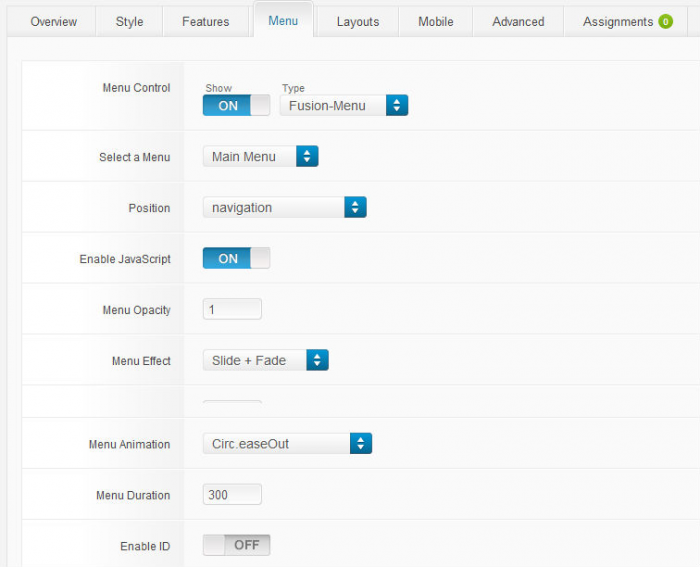
Menu
The "Menu" tab will allow you to manipulate the look, feel, and location of each menu on your site.
Back to Top
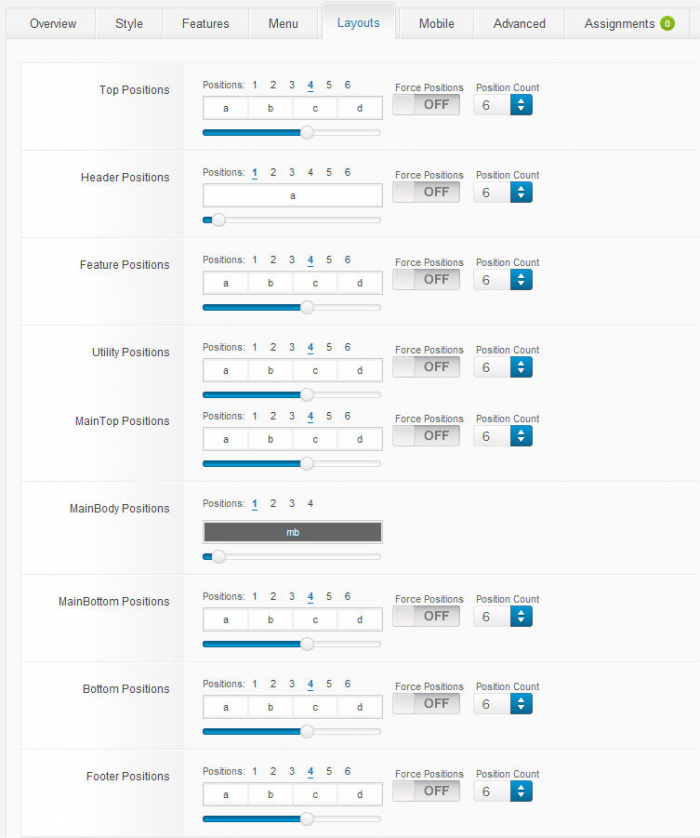
Layouts
The "Layout" tab allows you to change the size ratios of different module and article positions on your site. You can manipulate the module map and positions here.
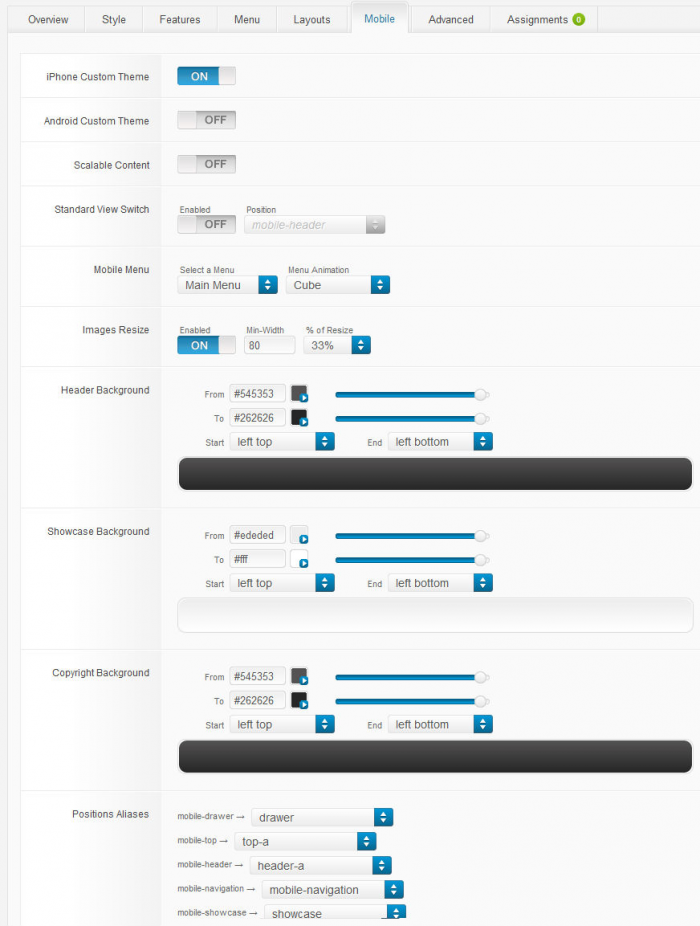
Mobile
Although Joomla looks pretty good out of the box, you can customize your site to display on an iPhone or Android smart phone by visiting the "Mobile" tab.
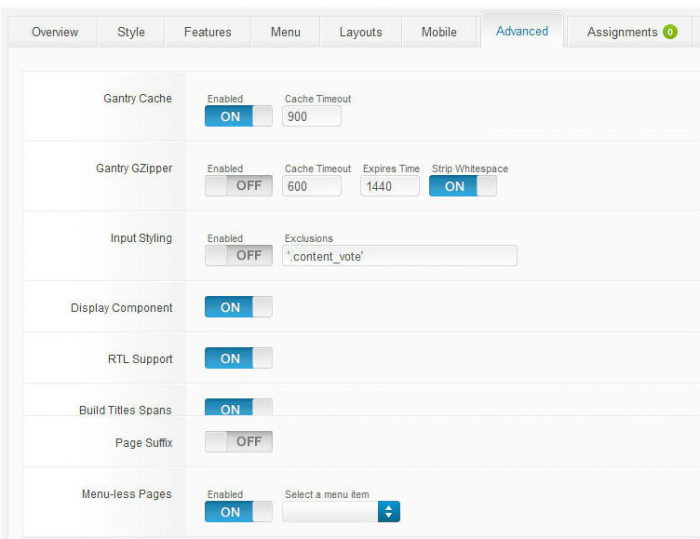
Advanced
The "Advanced" tab includes several options for manipulating the actual framework for the template.
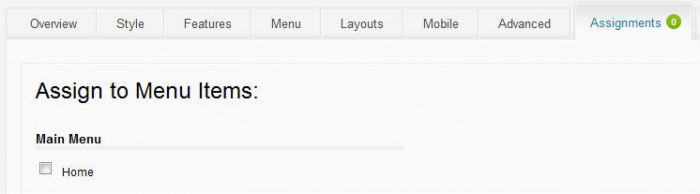
Assignments
The "Assignments" tab allows you to pick which pages you'd like to display this template. It is possible to feature different templates on each page that you develop in this area.
Back to Top
How to Access the Cloudbase 2.0 Style Sheets
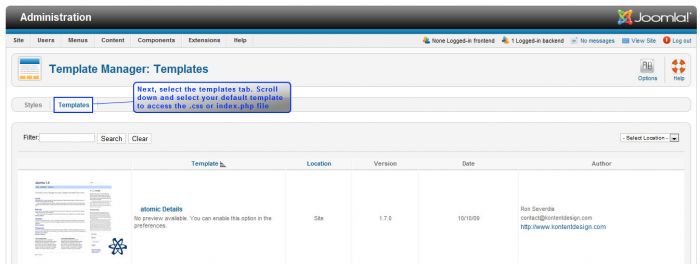
If you'd like to edit something and the option does exist within the menu items for the Cloudbase 2.0 template, it may be possible to edit the template using the template's style sheets. This is advanced and we highly recommend that you make a backup of your site before editing the style sheets (.css files) for the site. It's also possible to access your style sheets using file transfer protocol. This is also advance. To access the style sheets, return to the Template Manager, select the "Templates" tab (next to the "Styles" tab on the secondary menu).
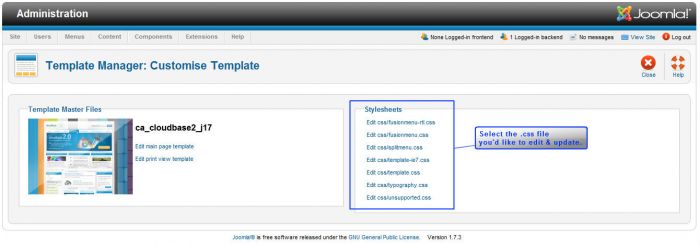
Scroll down to the template that you have selected as your default template, and select the template name. This will send you to the "Customize Template" page. On the right side of the page, you will see a list of style sheets.
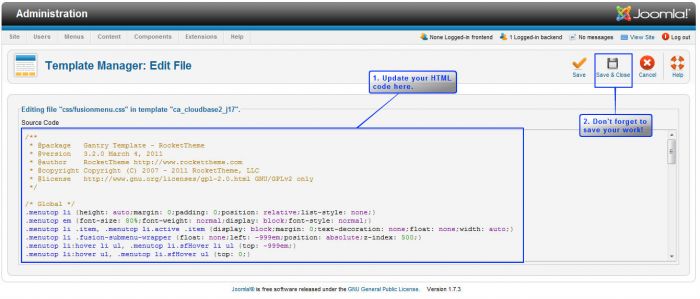
Select the template .css file you'd like to edit, and you'll see a screen similar to what is below.
This is the area where you'll update the CSS code in the file. Don't forget to save your work when you're done, return to the front end, hit fresh, and watch your CSS changes take effect.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!