Loading a Module as a Drop-Down Menu Item
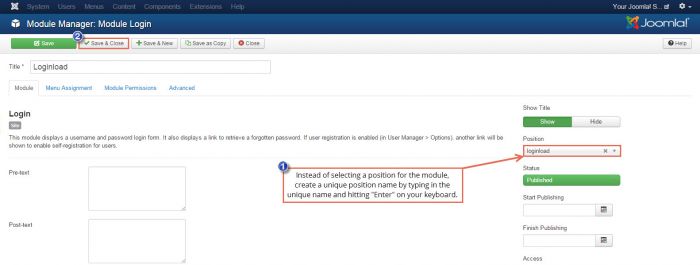
Using the CloudBase 3 template, you can display modules as drop down menu items. To do this, you'll first want to create a module. For the purpose of this tutorial, we'll create a login module. While creating the module, instead of selecting a position for the module, create a unique position name by typing the name in the Position field and clicking Enter on your keyboard. Assign the module to All Pages in Menu Assignment tab. Be sure to save and close the module.
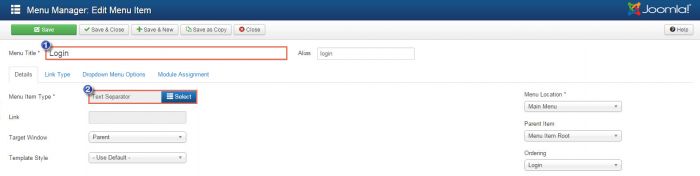
Next, create the menu item. For the Menu Item Type, select Text Separator below the System Links option.
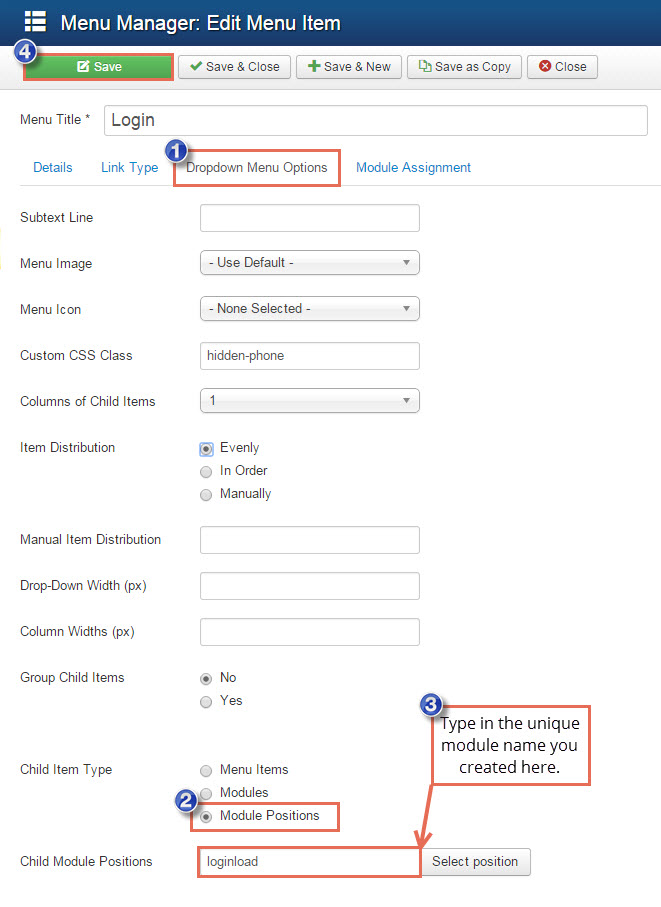
Next, click on the Dropdown Menu Options tab. In the Child Item Type area, click on the Module Positions option. In the Child Module Positions field that opens, type in the name of the unique position you created for your module. Be sure to save your work.
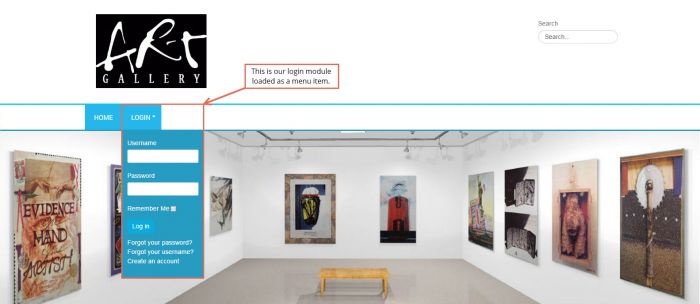
Return to the front end of your site to see the module you've loaded as a menu item.
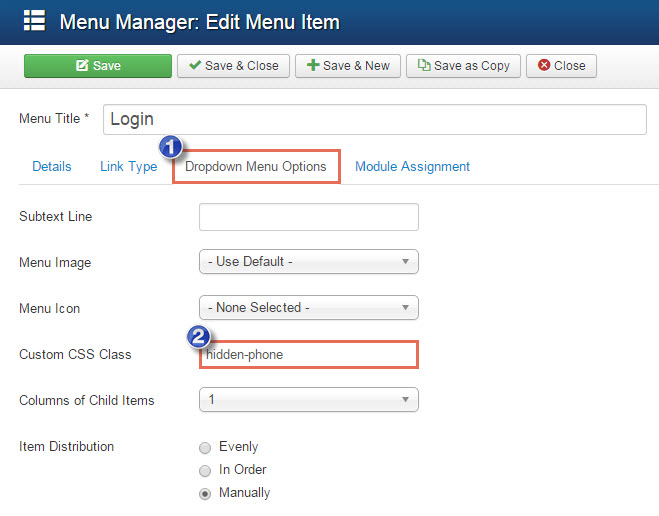
IMPORTANT: Modules loaded into a menu aren't supported by mobile menus. By using responsive support classes, you can hide a menu module on phones, and you can create a new module that will show up only on phones. For the menu item we've been working on above, we'd add the class "hidden-phone" in the Custom CSS Class field that's found on the Dropdown Menu Options tab.
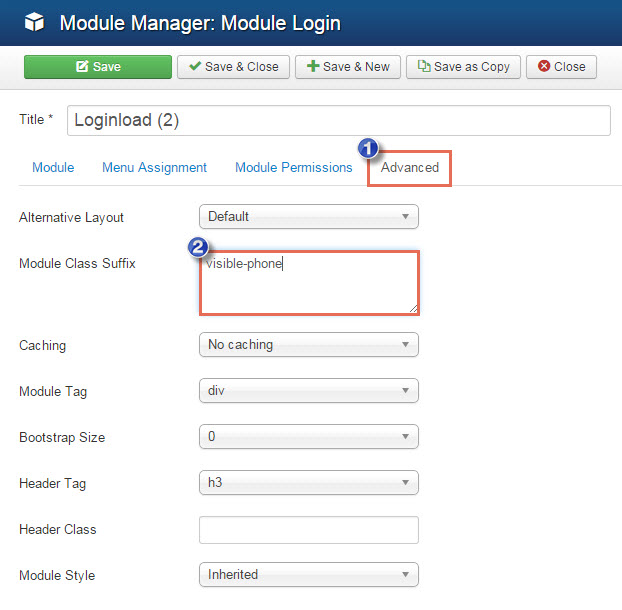
Next, we'd duplicate the Login module we created and assign it to a position in our template. Then we'd click on the Advanced tab in the module and insert the "visible-phone" class in the Module Class Suffix field.
Important: If the class inserted in Module Class Suffix field doesn't take the effect, please add a space before its name.

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!